
Fackbook粉絲團框將改版「舊版Like Box」(2015/06/23起將失效),必須更換新的「Page Plugin」
這篇要分享給使用痞客邦的朋友們,在這之前大家都是使用Like Box產生代碼,將自己的fackbook粉絲團放置在側邊欄位。
不過近期因為fackbook要改版,使得舊版的即將失效,必須使用新的Page Plugin來產生新的框框!!!!!
雖然改版麻煩,但是弄完之後真的是新版好看很多耶,變得很有質感。

這是根據fackbook官方的消息,剛開始我要生產新的代碼不能用,我以為是瀏覽器的問題,後來才發現原來是要「棄用」!!!!

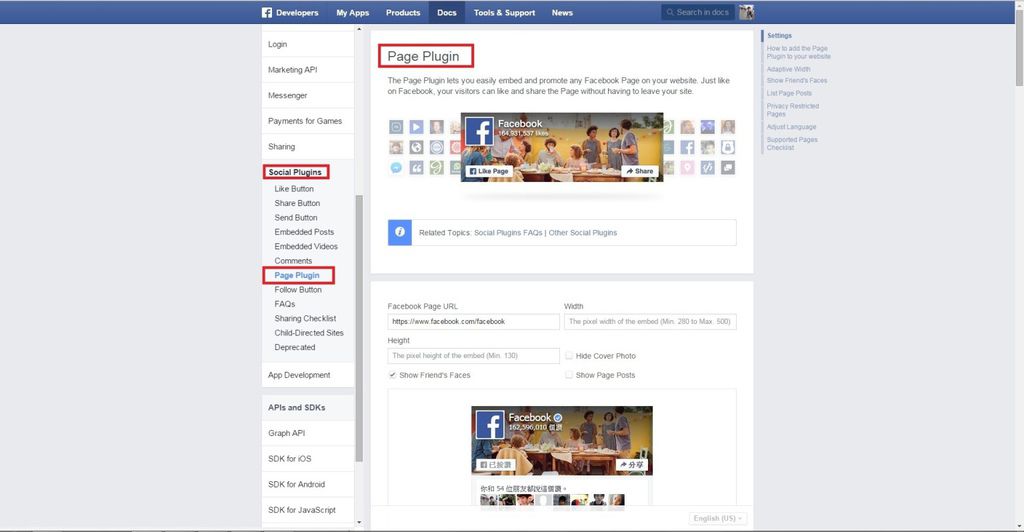
https://developers.facebook.com/docs/plugins/page-plugin ←點入進入Page Plugin頁面

進入之後將自己粉絲團的網址放入Fackbook Page URL欄位中
右有寬度、下面有高度可以依照自己喜好輸入數字,輸入完之後下方會出現版型,不喜歡的話在做更改即可
主要還是要看自己的部落格版面。
也可以選取是否要隱藏封面照片以及是否顯示頁面的帖子。
接下來按最下面的Get Code取得代碼就可以了

中文版

按下Get Code之後就會產生上圖的代碼出來,因為是要放在痞客邦側邊記得兩個都要複製。

登入痞客之後,在進入「管理後台」頁面在尋找「側邊欄位設定→新增版位→在自訂區塊內容貼上剛剛複製的語法」按下送就完成了

接下來要分享如果要貼在文章中要如何使用Page Plugin!

有些朋友會在自己每篇文章中曝光自己的粉絲團,又想要放置跟側邊欄的版型
其實跟Like Box一樣的方式,只是有些地方要提醒而已
這裡的語法跟側邊欄位是一樣的。
首先,進入編輯文章中,然後在編輯列找HTML,點進去

貼在自己想要放的位置,然後按下更新就好了

到目前為止都跟舊版的Like Box一樣
只是舊版的Like Box在回到編輯模式中會有「框框」出現,不過新版的Page Plugin卻只會出現連結字樣
剛開始還以為沒有成功,不過按下儲存之後在回到文中就可以看到框框囉!

按下儲存之後在回到文中就可以看到框框了!!
新版的真的好看很多呢,以上希望有幫助到囉
也別忘了喜歡就點個讚
也別忘了還要加入一下粉絲團 :)




 留言列表
留言列表